웹에서 쓰이는 스타일 시트는 대부분 html 내부에 존재하지 않고
다른 파일/폴더로 관리되어 있다.


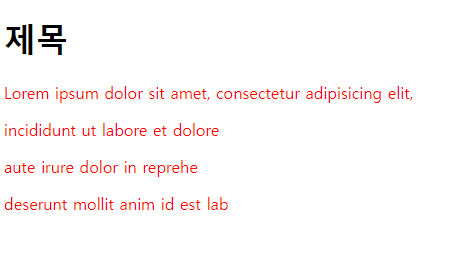
p 태그의 글자색을 red로 지정해주었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS 외부스타일시트</title>
<link rel="stylesheet" type="text/css" href="css/NewFile.css">
<!-- link 태그를 이용하여 href="css/Newfile.css"경로에 있는 css 스타일 태그를 가져옴 -->
</head>
<body>
<h1>제목</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,</p>
<p>incididunt ut labore et dolore</p>
<p>aute irure dolor in reprehe</p>
<p>deserunt mollit anim id est lab</p>
</body>
</html>
다음과 같이 HTML문을 작성하고 실행하게 되면

<p>태그에만 빨간글자가 적용되는 것을 볼 수 있다.
'개발자노트 > 웹' 카테고리의 다른 글
| Html에서 선택자 ( 자식선택자 ) (0) | 2022.07.22 |
|---|---|
| 내부 스타일시트와 선택자 (0) | 2022.07.22 |
| 웹 프로젝트 기본예제1 + 이미지 삽입 (0) | 2022.07.18 |
| 웹 프로젝트 생성법 (0) | 2022.07.18 |
| 이클립스에서 톰캣연동 (0) | 2022.07.18 |

