Html의 특정 태그 앞 뒤에 요소를 삽입하는 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>가상요소 선택자</title>
<style type="text/css">
p:before{
content: "◎ ";
}
.menu:after{
content: "메뉴가 끝났습니다.";
color: red;
}
</style>
</head>
<body>
<div class = "menu">
<p>상의</p>
<p>바지</p>
<p>치마</p>
<p>신발</p>
</div>
</body>
</html>
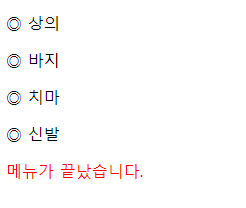
결과 화면

'개발자노트 > 웹' 카테고리의 다른 글
| Html 실습예제 메뉴 만들기 ( display, list-style-type, text-decoration ) (0) | 2022.07.22 |
|---|---|
| Html 스타일시트(stylesheet) 실습예제 (0) | 2022.07.22 |
| Html에서 가상 클래스 선택자 (호버링) (0) | 2022.07.22 |
| Html에서 선택자 ( 자식선택자 ) (0) | 2022.07.22 |
| 내부 스타일시트와 선택자 (0) | 2022.07.22 |
