
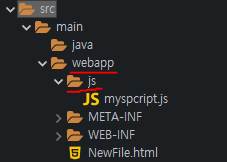
src > webapp > 경로에 같은 레벨로 js 폴더를 만든 뒤, 안에 .js확장자를 가진 파일을 만들어준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS - 외부 script</title>
</head>
<body>
<script type = "text/javascript" src="js/myscript.js">
</script>
</body>
</html>그 후 <body> 태그 안에 scrip를 src로 불러와주면 된다.
이 때, 경로와 확장자를 잘 써주어야함.
js폴더 안에 있는 myscript.js 파일
'개발자노트 > 웹' 카테고리의 다른 글
| HTML 변수선언과 자료형 + Uncaught ReferenceError (0) | 2022.07.25 |
|---|---|
| HTML JS(내부스크립트, onclick ) 함수사용 기본예제 (0) | 2022.07.25 |
| Html - 외부 폰트 사용하기 (0) | 2022.07.22 |
| Html - 애니메이션 효과2 (애니메이션 프레임 , transform) (0) | 2022.07.22 |
| Html - 애니메이션 효과 (text-decoration , transition) (0) | 2022.07.22 |



