1. 직접연결 방법
webapp 폴더에 같은 레벨로 js 폴더를 생성 후 스크립트 경로를 js/jquery-3.6.0.min.js로 body에 지정해줌
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 라이브러리</title>
</head>
<body>
<script src="js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){ // $(객체).redy(기능);
console.log('jQuery 라이브러리 연결완료!');
});
</script>
</body>
</html>

다운 받는 링크 : https://jquery.com/


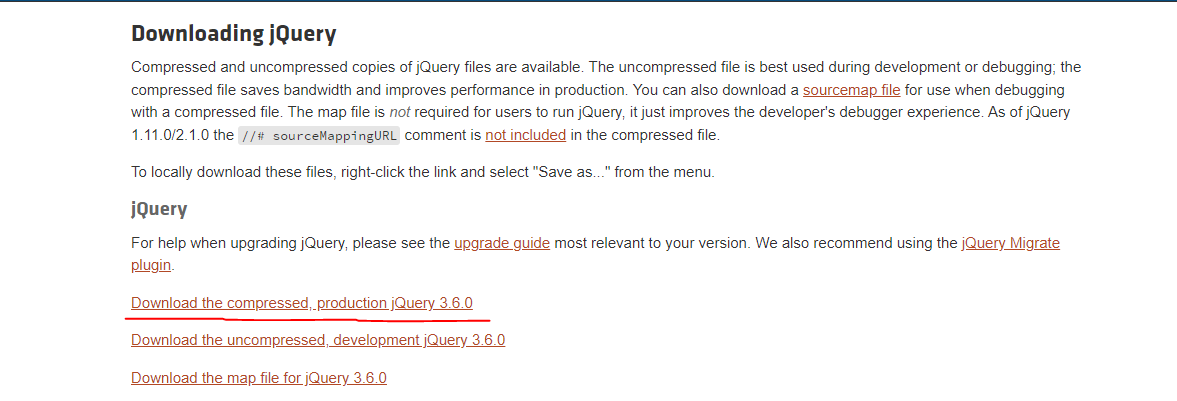
여기서 주의할 점은 Download the compressed, production jQuery 3.6.0 을 다운받아야한다. (compressed)
이 때 크롬으로 접속하게 되면

다운이 되지 않고 코드들이 바로 나오는데 복사해서 js 파일을 직접 만들고 내용에 붙여넣기 하면 된다.
그게 싫으면
이 링크에 들어가
CDN으로 연결하는 방법이 있는데

여기서도 uncompressed가 아닌 minified를 눌러

이러한 스크립트를 HTML Body에 추가하면 된다.
이 방법은 웹이 인터넷에 연결되어 있어야 한다. ( 로컬 서버에서도 PC 자체가 인터넷이 연결되어 있으면 가능함 )
기본 사용법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery CDN</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<!-- 링크로 직접 연결, 인터넷에 연결되어 있어야한다. -->
<!-- 커넥션 확보? -->
<style type="text/css">
header,div,nav,ul,li,footer {
margin: 5px;
}
</style>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
$(".logo").css("border","5px solid lightgreen"); // 클래스로 가져온 logo
$("#gnb").css("border","1px solid red"); // ID로 가져온 gnb
$("footer,.left, .right").css("border","2px solid lightgray"); // 요소로 가져온 footer
});
</script>
<header id="header">
<div class="logo">로고</div>
<div class="search">검색하기</div>
<nav id="gnb">
<ul>
<li>메뉴1
<ul>
<li>메뉴1-1</li>
<li>메뉴1-2</li>
</ul>
</li>
<li>메뉴2
<ul>
<li>메뉴2-1</li>
<li>메뉴2-2</li>
</ul>
</li>
</ul>
</nav>
</header>
<div id="content">
<div class="left">왼쪽</div>
<div class="right">오른쪽</div>
</div>
<footer id = "fotter">
회사소개<br>
개인정보처리방침
</footer>
</body>
</html>$(document).ready(function(){ 같이 사용하며
Selector의 기능처럼 사용할 수 있다.
이 때 스크립트인데 상단에 배치해도 상관이 없는 이유가 있는데,
그것은 .ready 자체가 HTML의 정보를 이미 Load 한 뒤 실행이 되기 때문에 상관이 없다.
'개발자노트 > 웹' 카테고리의 다른 글
| HTML - 광고배너 / 갤러리 등에 사용되는 예제 (0) | 2022.07.27 |
|---|---|
| HTML - 아코디언 메뉴 예제 (0) | 2022.07.27 |
| HTML - 주사위게임 ( setTimeout 사용 ) (0) | 2022.07.27 |
| HTML - 선택자와 콜백함수를 이용한 이벤트 예제 ( 주사위 게임 ) (0) | 2022.07.26 |
| HTML 업다운게임 예제 ( HTML형변환 예제 ) (0) | 2022.07.25 |
