
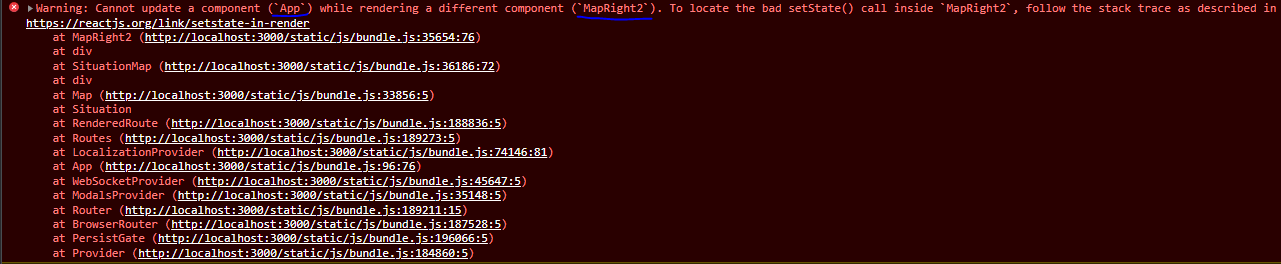
리액트로 프로젝트를 진행 중 마주친 오류? 라고 해야하나 개발자 도구에 몇줄 씩이나 뜬다..
이유로는 'MapRight2' 컴포넌트가 렌더링 되는 동안에 'App' 컴포넌트 상태를 업데이트 할 수 없기 때문이라고 한다..
이해하기로는 다 세팅이 안끝났는데 화면에 그리려니 오류가 뜬게 아닐까..
사실 지금 당장에는 에러가 발생한다던가 정보가 안뜨진 않지만 잘못하면 무한루프에 빠질 수 있다기에..
거슬리니까 빠르게 먼저 해결해봐야지..
문제를 해결하기 위해 MapRight2에 setState 한 부분들을 찾아보았다.

useState와 슬라이스로 만들어 둔 setTab이 눈에 보였다.

일단 일반적인 useState는 init 값이 지정되어있고,
어차피 최초 App이 실행될 때 이미 호출을 하기 때문에 이 때문은 아니라고 생각했다.

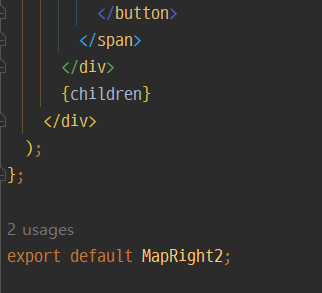
다음은 setTab을 사용한 부분을 보았다.
원인은 여기 있었다.

return 하는 body에 children이 선언되어있는데,
상태를 계속 floodrisk로 변경하기 때문에 오류가 뜬 것이라 판단했다.
원래 목적은 최초 실행 시에 선택한 탭을 floodRisk로 설정하기 위해 하였던 것이기 때문에,
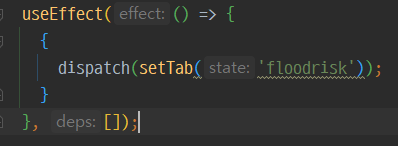
변경이 없으면 다시 set 할 필요가 없겠다 싶어서 useEffect 를 사용하면 되겠다고 판단했다.

다음과 같이 최초 실행 시 default로 선택되게끔 useEffect로 수정을 해주고 다시 개발자도구를 열어 확인해보면

해당 오류는 사라지게 되었다.
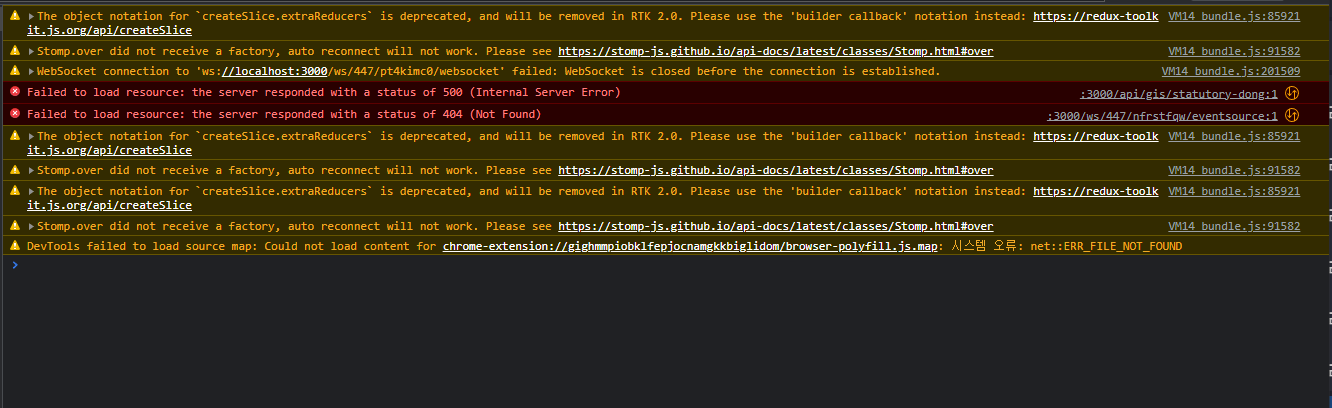
다른 오류는 수정되거나 안쓰는 소스들 때문에 뜨는거라 조만간 정리해야지..
React 재밌는데 개념이 어렵다..
근데 새로운거 하니까 재밌어!!
자바도 잘 못하면서 이것저것 하고 있네 자바 많이 해야하는데😂
일하면서 공부하니까 빡세지만 화이팅해야지🥺
'개발자노트 > React' 카테고리의 다른 글
| Warning : Each child in a list should have a uniqe "key" prop. (0) | 2023.04.25 |
|---|---|
| 시계 컴포넌트 (사용자 Hook) 에서 10분 단위로 표출하기 (day.js, floor) (0) | 2023.04.17 |
