1. CSS란
- HTML 또는 XML로 쓰여진 문서의 스타일을 나타내기 위해 사용되는 언어
- 문서의 구조와 스타일(디자인)을 분리하여 HTML이나 XML의 각 요소를 꾸미는 것이 역할
2. CSS 등장 이전/ 이후의 스타일링
- 등장이전 : 각 요소의 전용 속성이나 style 속성으로 스타일을 일일히 지정
ex) font 요소의 color 속성에 hex 코드를 넣어 색상 스타일을 부여하거나
각 요소의 style 속성에 inline으로 스타일을 기재하여야 했음
=> 문제점
1) 같은 스타일 요소를 여러 페이지마다 사용하면, 하나를 수정할 때마다 그만큼 반복하여 수정 해야함
2) HTML은 본래 문서구조를 의미하므로 HTML에 직접 스타일을 지정하는 것은 바람직하지 않음
- 등장이후 : css 파일에는 스타일을 기재하고 html에는 문서의 구조를 작성하게 되어,
관심사의 분리가 이루어짐
또한, CSS는 기본적으로 전역범위임으로 한번 요소에 스타일을 부여하면 여러 페이지에서도
동일하게 적용됨
만약 요소의 스타일을 수정하는 경우에도 한 곳만 수정하면 여러 페이지에도 수정 된 내용이
적용되어 반복수정을 피할 수 있게 됨
3. CSS의 문제점
- CSS에서는 모든 것이 전역 범위이므로, 모든 스타일링이 서로 간섭할 가능성이 있음
- CSS파일이 분리되어 있다 하더라도 이 파일들을 읽어들인 HTML 에서는 모든 스타일링이
동일한 범위 안에 존재하게 됨
- 웹사이트가 점점 복잡해지면서 유지보수가 용이한 CSS를 작성하는 것이 어려워졌고,
이를 해결하기 위한 CSS 방법론이 여러가지 대두됨
4. OOCSS
- Object Oriented CSS: 객체지향 CSS
- 니콜 설리번이 제창
- 주요 발상
1) 레고처럼 자유로운 조합이 가능한 모듈의 집합을 만듦
2) 그 모듈을 조합해 페이지를 만듦
3) 그리하여 신규 페이지를 만드는 경우에도 기본적으로 추가적인 CSS를 만들 필요가 없음
- 레고와 같은 모듈을 구현하기 위한 두가지 원칙
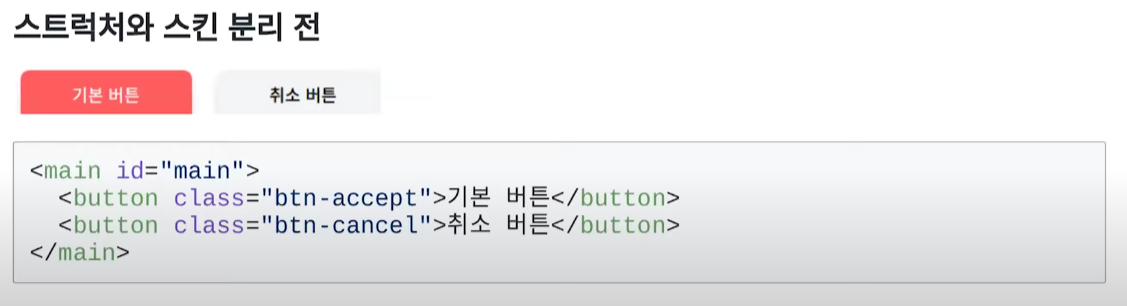
1) 스트럭처(구조)와 스킨(화면) 분리


기본버튼과 취소 버튼에 대한 CSS를 보면 공톡적인 부분이 굉장히 많은 것이 보임
여기서 기본적으로 스트럭처에 해당되는 요소는
width, height, padding, margin 등이고
스킨에 해당하는 속성은 color, font, background, box-shadow 등임

공통된 부분을 스트럭처로 분리하고,
각 버튼마다 다른 부분인 color와 background-color를 스킨으로 분리함
이로 인해 생긴 유지보수 장점은?

공통된 속성이 정의된 btn 스트럭처를 그대로 사용하며,
danger 클래스를 추가로 작성하여 위험 버튼을 구현할 수 있음
즉 중복을 피하면서 간단하게 위험 버튼을 추가할 수 있게됨
2) 컨테이너와 콘텐츠 분리
- 컨테이너는 '영역', 콘텐츠는 '모듈'
- 특정한 컨테스트에 지나치게 의존하지 않는다.

버튼 모듈은 메인 컨테이너 안에 포함되어 있어, 버튼을 main 밖에서 사용하려 해도 그럴 수 없음
즉, main 이라는 특정 컨택스트에 의존적이란 것
이 문제에 대한 해결 방법은?

버튼 모듈을 main 밖에서도 동작하도록 CSS 셀렉터를 수정하면 됨
즉, 컨테이너와 컨텐츠의 분리라는 것은 다시말해
'모듈을 가능한 특정한 영역에 의존하지 않도록 한다' 라는 지침을 의미함
OOCSS 정리
- OOCSS의 역사는 매우 길며 명확하게 규칙이라고 불리는 것도 많지 않음
- 다른 CSS 방법론들은 기본적으로 크건 작건 OOCSS를 참조함녀서 개선한 것
- 오늘날 OOCSS 한 가지만으로 실질적인 CSS 설계를 수행하는 것은 그다지 현실적이지 않음
5. SMACSS
- Scalable and Modular Architecture for CSS
- 조나단 스눅이 제창
- CSS 코드를 그 역할에 따라 분류한 것이 특징
1) 베이스(Base)
2) 레이아웃(Layout)
3) 모듈(Module)
4) 스테이트(State)
5) 테마(Theme)
- SMACSS는 보다 폭넓고 실제로 웹사이트를 구축하는 데 있어 빼놓을 수 없는
베이스나 레이아웃 코드를 다루는 방법까지 설명하고 있음
베이스(Base) 규칙
- 바탕화면 색깔 등 프로젝트의 표준 스타일을 정의
- 브라우저간 차이를 제거하기 위해 사용되는 리셋 CSS,
노멀라이즈 CSS,등도 베이스 규칙에 포함됨
레이아웃(Layout) 규칙
- 헤더, 메인영역, 사이드 바 등 웹사이트의 레이아웃을 구성하는 큰 모듈에 관한 규칙
- 대부분 특정 페이지에서 한 차례만 사용하므로 ID셀렉터를 활용한 스타일링을 허용
- 반복적으로 사용하는 모듈의 경우에는 클래스 셀렉터를 이용

모듈(Module) 규칙
- 타이틀(Title), 버튼(Button), 카드(Card), 네비게이션(Navigation) 등
- 모든 모듈은 레이아웃 규칙 안에 배치되는 것을 가정
- 다른 페이지로 이동하거나 다른 레이아웃 안에 삽입하더라도 형태가 부서지거나 달라지지 않고
사용할 수 있어야 함
==> 특정 컨텍스트에 지나치게 의존하지 않도록 작성하여야함

모듈의 하위 요소에는 요소 셀렉터를 사용할 수 있으나, HTML과 스타일링을 느슨하게 결합하기 위해
가급적 요소 셀렉터를 사용하지 않을 것을 권장함
만약 요소 셀렉터를 사용하는 경우,
손자 셀렉터가 아닌 자녀 셀렉터(<)를 사용하여 영향 범위를 지나치게 넓히지 않아야함
스테이트(State) 규칙
- 기존 스타일을 덮어쓰거나 확장하기 위해 사용
- 기존 스타일을 모두 덮어써서 스테이트 스타일을 반영하는 것을 기대하기 때문에 필요한 경우에는
!important 사용도 권장
- 스테이트는 레이아웃이나 모듈에 할당할 수 있음
- 스테이트 규칙에 따른 클래스 이름은 모두 is- 접두사를 붙임 ( 다른 규칙과 구별하기 위해 )
- 어떤 모듈에 적용하는지를 명확하게 하기 위해서 스테이트 이름에 모듈 이름을 포함시킬 것을 권장
레이아웃 또는 모듈과 스테이트를 구분하는 쉬운방법
- 스테이트는 자바스크립트에 의존함

테마(Theme) 규칙
- 사이트 내 레이아웃이나 색상, 텍스트 처리 등을 일정한 규칙에 따라 덮어쓰는 것
- 기존의 다양한 스타일링이 덮어쓰기의 대상이 됨
- ex) 다크모드 전환 , 테마 컬러 변경 등
- theme 접두사를 붙일 것을 권장
SMACSS 정리
- 프로젝트에서 고려해야하는 대부분의 CSS 규칙을 포함
- 각 규칙이 엄격하지 않아 유연하나, 경우에 따라 규칙이 너무 유연하여 실제 코드의 지침으로 삼기 어려움
- 모듈 규칙에 OOCSS를 적용하거나 BEM 규칙을 일부 적용하는 등 다른 설계 기법과 조합하는 경우가 많음
6. BEM
- Block, Element, Modifier
- 러시아의 Yandex사가 제창한 컴포넌트 기반 웹 개발 접근법
- UI를 독립된 블록으로 분리함으로써 복잡한 페이지에서도 간단하고 신속하게 개발을 수행하는 것이 목적
- 기본적으로는 모듈 기반의 방법이지만, 그 내용이 다른 설계 기법에 비해 엄격하고 강력하여
세계적으로 이름이 알려졌으며 실제로 널리 사용되고 있음
Block
- 재사용할 수 있는 기능적으로 독립적인 페이지 구성요소
- BEM을 사용할 때는 ID 셀렉터 또는 요소 셀렉터를 사용하면 안됨 -> 클래스셀렉터를 사용
- Block 이름은 상태(state)가 아닌 용도(purpose)를 나타냄

- Block은 환경에 영향을 미치지 않아야함
즉 , Block 자체에 대한 외부 지오메트리(margin) 도는 Block의 위치(position)을 설정하지 않아야함
==> 기능적으로 독립적이어야 한다는 Block의 정의를 지키기 위해

- Block들은 서로 중첩될 수 있음

Element
- Block의 복합 부품으로 Block과 별도로 사용할 수 없음
- Element 이름은 상태(state)가 아닌 용도(purpose)를 나타내야함

- 명명법 : block-name__element-name

- Element는 항상 Block의 부분이어야 하며, Block으로부터 분리하여 사용해서는 안됨
- 모든 Block이 Element를 가지는 것은 아님
- Element는 서로 중첩될 수 있음
=> 다만, Element는 Block의 부분이지 다른 Element의 부분이 아님
즉, Element는 항상 Block의 하위엔티티임
=> Element의 이름은 block__element1__element2 와 같이 될 수 없음

언제 Block / Element 을(를) 만들어야할까?
- 구현된 다른 페이지 컴포넌트에 의존하지 않고 코드가 재사용되는 경우 => Block
- 부모 엔티티(Block) 없이 구분해서 사용할 수 없음 => Element
- 더 작은 부분으로 나뉘어져야 하는 Elements => Block / Mix
==> BEM에서는 Elements의 Elements는 만들 수 없음
Modifier
- Block 또는 Element의 모양, 상태 또는 동작을 정의
- Modifier 이름은 모양(appearance), 상태(state), 동작(behavior)를 나타냄

- Modifier는 홀로 사용되지 않음
Modifier의 유형
1. Bollean
- Modifier 유무만 중요하고 그 값이 무관할 때 사용 : disabled, focused
- Bollean modifier 가 있으면 해당 값이 참으로 간주됨
- 명명법 : block-name_modifier-name , block-name__element-name_modifer-name

2. Key-Value
- Modifier 값이 중요한 경우에 사용 : size_s , theme_islands
- 명명법
block-name--modifier-name_modifier-value
block-name__element-name_modifier-name_modifier-value


위와같이 동일한 유형의 다른 값을 가진 Modifier를 동시에 사용해서는 안됨
즉, islands 값을 가진 theme modifier와 lite 값을 가진 theme modifier를 동시에 사용해서는 안된다는 것
==> BEM의 모든 엔티티는 동일한 상세도를 가지기 때문에, Cascading 원칙에 따라 마지막에 선언한
CSS속성이 적용되지만, 이러한 사용은 BEM에서는 금지되어 있음
또 다른 명명법 MindBEMding

Mix
- Block과 Element가 하나의 HTML 요소에 존재하는 것을 의미
- 코드 중복을 피하면서 여러 BEM 엔티티의 동작과 스타일을 결합
- 기존 BEM 엔티티를 기반으로 의미상 새로운 인터페이스 컴포넌트를 작성
- 가급적 상세도를 높이지 않고 Block의 독립성을 유지할 수 있음

- Block과 Block, Element와 Element의 Mix도 가능함
7. 새로운 CSS 방법론
7-1 기존 CSS 방법론의 문제점
- CSS가 HTML 구조와 강하게 결합되어 있음
- HTML에 의존하는 CSS
=> HTML에서 스타일이 필요한 요소에 클래스명을 부여
=> 클래스 명이 부여된 요소에 대하여 CSS에서 스타일링
- CSS에 의존하는 HTML
=> CSS에서 HTML과 독립적으로 스타일을 선언
=> HTML에서는 선언되어 있는 스타일에 한하여 마크업 작성
7-2 Utility-First CSS / Functional CSS
- 시멘틱하고 컨텍스에 의존하지 않는 CSS 작성 X
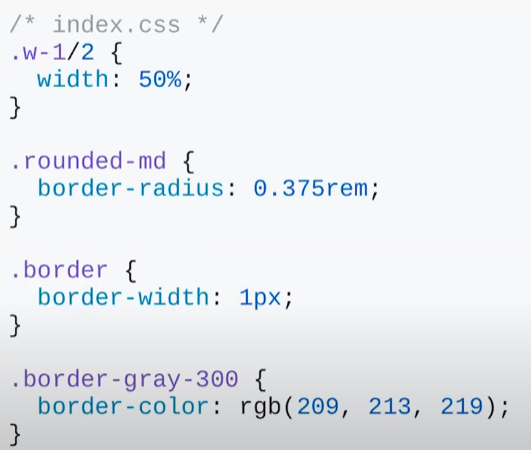
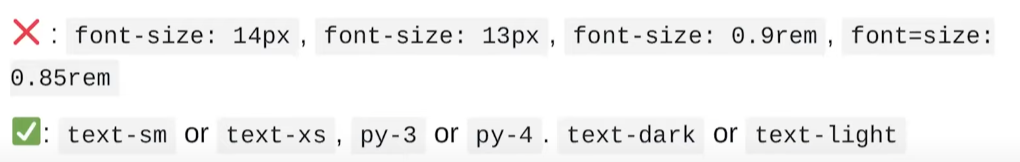
- 클래스명만 보아도 CSS 속성과 값을 바로 유추할 수 있도록
단 하나의 속성과 값을 나타내는 CSS를 사전에 미리 정의
- 미리 정의된 클래스를 마치 HTML 요소에 제공하는 API로 생각하여 API(클래스명)을
HTML에서 조합해서 사용


==> inline style과 다른점
- 아무 값이나 지정할 수 있는게 아님,
사전에 정해진 리스트에서 골라야 하므로 전체적인 일관성을 높일 수 있음

- hover, focus 등의 의사 클래스 셀렉터도 사용할 수 있음
- media query를 사용할 수 있어 반응형 디자인에 대응이 수월함
7-3 널리 알려진 Utility-First CSS
- Tailwind CSS
- Tachyons
- Atomic CSS
※ State Of CSS 2020
- CSS 최신 트랜드에 관한 서베이를 수행하여 그 결과를 보여주는 웹사이트
출처 : https://www.youtube.com/watch?v=B70h37mpD74&t=555s
'개발자노트 > 우아한 테코톡 감상' 카테고리의 다른 글
| [10분 테코톡] 🕶 곤이의 DOM&BOM (0) | 2022.07.24 |
|---|---|
| [10분 테코톡] 🦄 콜린의 Flex Layout (0) | 2022.07.23 |
| [10분 테코톡] 🎁 브랜의 프론트엔드에서 Component란 (0) | 2022.07.23 |
| [10분 테코톡] 🐭 미키의 웹 접근성 & 표준 (0) | 2022.07.22 |
| [10분 테코톡] 🪐빙봉의 정규 표현식 (0) | 2022.07.22 |

