Layout
- 문서 위에 상자를 적절한 위치에 배치하는 것
Layout [normal flow] - 브라우저가 기본값으로 HTML페이지를 배치하는 방법
크게 두가지가 존재
1) block - 자신의 부모요소 넓이를 전부 차지하게 됨,
- 또한 새로운 블록이 추가될 시 아웃라인 즉 개행되어 추가되는 형태
2) inline - 부모의 전부, 부모너비의 전부를 차지하지 않고 컨텐츠 영역만 너비를 차지하며,
- 새로운 인라인 요소는 부모의 최대 너비를 넓지 않는 선에서 나란히 위치하게 됨
- 만약 부모의 너비를 넘겼다면 개행하여 위치하게 됨

Flex - 요소들을 행, 열 단위로 정렬하기 위한 1차원 레이아웃

Flex 용어
✔ flex container : flex 아이템들을 배치 , 정렬
- flex-direction
- flex-warp
- justify-content
- align-items
- align-content
✔ flex item : 자신의 크기, 순서 ( flex container의 자식요소에 해당 )
- flex
- flex-flow
- flex-shrink
- flex-basis
- order
- aligan-self
✔ main axis(메인축) : flex item들의 주요배치 방법과 정렬 등 기준점이 되는 크기
- main axis 를 따라서 flex item들이 배치됨
- main start를 기점으로 main end까지 flex item들이 배치됨
✔ cross axis : flex item들의 부차적인 정렬을 담당함
- cross start를 기점으로 cross end 방향으로 정렬이 가능함

Flex 속성
For Flex Container - 컨테이너에 적용하는 FLEX 속성
- 아이템 배치, 정렬 관련
✔ flex-direction : main - axis의 방향 결정하여 main-start 기준점을 잡는 속성
- row(default) , column, row-reverse, column-reverse 의 네가지 값이 존재
- row인 경우 메인 축이 row 방향으로 설정되어, 아이템들이 row 방향 기준으로 나열됨
- colum인 경우 메인 축이 column 방향으로 설정되어, 아이템들이 column 방향 기준으로 나열됨
- row-reverse인 경우 메인 시작점이 반대방향에서 시작되는 경우 == 우->좌
- column-reverse인 경우 메인 시작점이 하-상 으로 시작됨
writing mode 와 direction 은 연관이 있음

✔ flex-wrap : 컨테이너의 영역을 overflow했을 때, item들을 어떻게 배치할 것인가?
- nowarp(default) , wrap, wrap-reverse
- wrap

기본속성인 no-warp 상태면 부모의 너비를 overflow 하더라도 한개의 라인만 유지함
만약 wrap 속성을 부여한다면 flex-item이 새로운 줄로 대체됨
✔ [정렬] justify-content : main-axis를 기준으로 item들을 정렬
- flex-start(default), center, space-around, flex-end, space-between, space-evenly
- center : 메인축을 기준으로 중앙정렬됨
- space-between : 각 아이템들이 동일한 공간을 유지시킴

✔ [정렬] align-items : cross-axis를 기준으로 item들을 정렬
- stretch(default) , center, flex-start, flex-end, baseline

✔ 수평, 수직 중앙 정렬

For Flex Item - 아이템에 적용하는 FLEX 속성 아이템 순서, 크기 관련
순서 [ order ] : main-axis를 기준으로 flex-item의 시각적 순서를 변경하는 속성
음수: main-start 쪽 ( 순서상 앞 )
0 : (default)
양수: main-end 쪽 ( 순서상 뒤 )

oder 사용예제1 - 카드 컴포넌트

oder 사용예제2 - 반응형 헤더

flex-item 크기조절 : 기본 크기 또는 늘리거나 줄일 비율을 설정
- flex-grow , flex-shrink, flex-basis , flex
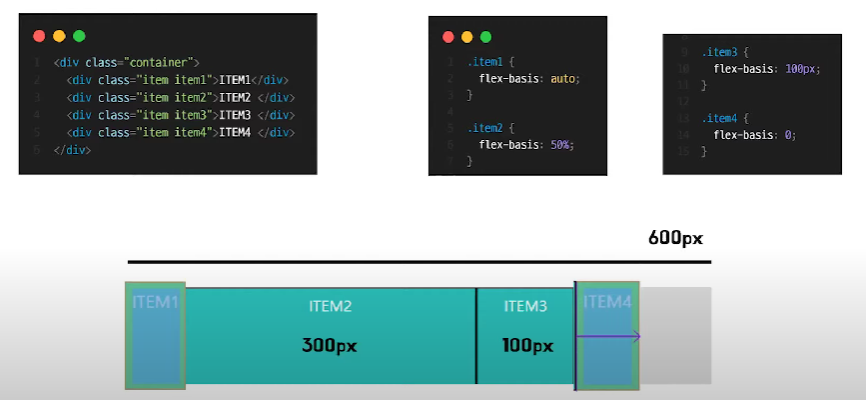
- flex-basis : flex-item의 기본크기를 설정
기본값은 auto로 아이템이 차지하고 있는 컨텐츠 크기만큼의 영역이 설정
px, %, rem, em 특정 값을 줄 수도 있음

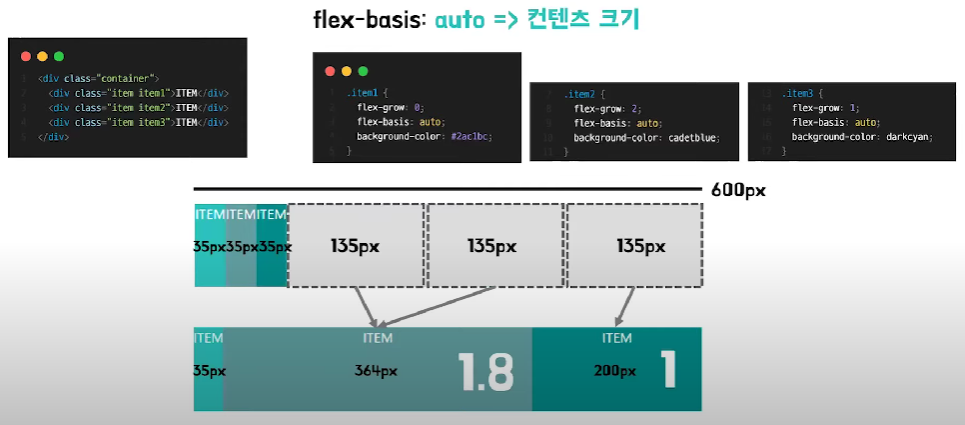
flex-grow : flex-item이 늘어날 비율을 결정하는 속성
- flex-container의 빈 공간을 비율에 따라 분배하는 방식으로 결정
- 기본값은 0으로 컨테이너의 빈공간에 존재해도 영역을 채우지 않으며,
특정 숫자를 부여하면 적절하게 공간을 채울 수 있음
작동순서
1. 컨테이너 영역의 빈 영역의 크기를 구한다 ( container 영역 - 각 item의 flex-basis 크기의 합)
2. 아이템 들의 flex-grow 합을 구한다.
3. (빈 영역의 크기) / (flex-grow 합)을 적절하게 분배한다.


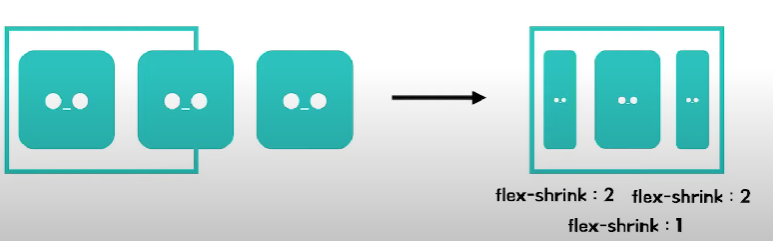
크기 [ flex-shrink ] : flex-item이 줄어드는 비율을 결정하는 속성
- flex-item이 컨테이너 영역을 overflow 했을 때
- 0 : Item크기가 줄어들지 X
- [숫자] : 비율 = 1: default


크기 [ flex ] : flex-grow, flex-shrink, flex-basis의 축약형 속성
ex) flex: 1 1 auto / flex: 2 0 100px ... 등
flex: 1 == flex: 1 1 0
flex: auto == flex: 1 1 auto
flex: none == flex: 0 0 auto
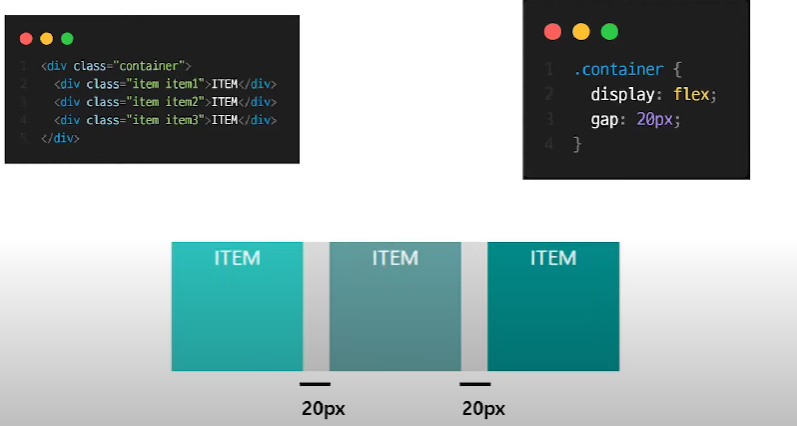
기타 속성 : 여백 [ gap ] : flex-item 사이의 간격을 설정하는 속성 from grid
- gap , column-gap, row-gap

Q&A
Q1: flex-basis와 width중 뭐가 더 우선순위가 높나?
화면상에 어떤 것을 표현하나?
A1: flex-basis: auto => width > flex-basis
flex-basis: auto가 아닌값 => flex-basis
min(max)-width가 존재한다면 우선순위 제일 높음
Q2 : flex는 어떤 박스 형태를 따르나?
A2 : 외부환경(컨테이너) block 배치를 따르고,
내부영역은 flex formatting context를 따름
- display : inline-flex를 활용하면 외부영역 inline context를 ,
내부영역은 flex formatting context를 따름
Q3 : flex는 언제 사용하면 좋을까?
A3 : 간단한 레이아웃에 좋음. 복잡한 레이아웃은 grid를 사용하는 것이 적합
flex의 배치, 정렬, 크기변경, 순서변경 등과 같은 특징을 활용하기 좋은 곳
출처: https://www.youtube.com/watch?v=JQ0jO3B43YQ
'개발자노트 > 우아한 테코톡 감상' 카테고리의 다른 글
| [10분 테코톡] 🌳 나봄의 CORS (0) | 2022.07.25 |
|---|---|
| [10분 테코톡] 🕶 곤이의 DOM&BOM (0) | 2022.07.24 |
| [10분 테코톡] 🎉 동동의 CSS 방법론 (0) | 2022.07.23 |
| [10분 테코톡] 🎁 브랜의 프론트엔드에서 Component란 (0) | 2022.07.23 |
| [10분 테코톡] 🐭 미키의 웹 접근성 & 표준 (0) | 2022.07.22 |


